IN Model
public class Sample
{
public string
UserName { get; set;
}
public string
FirstName { get; set;
}
public string
LastName { get; set;
}
public string
Location { get; set;
}
public string
Name { get; set;
}
public string
Path { get; set;
}
public string
Size { get; set;
}
public List<Sample>
images { get; set;
}
public int
Id{get;set;}
public List<Sample>
Listgrid { get; set;
}
KavithaEntities1
context = new KavithaEntities1();
public List<Sample>
GetList()
{
List<Sample>
ListDetails = new List<Sample>();
Sample
Smpl = null;
var
list = context.sp_GetList_Jqgrid().ToList();
for
(int i = 0; i < list.Count(); i++)
{
Smpl = new Sample();
Smpl.UserName =
list[i].UserName;
Smpl.FirstName =
list[i].FirstName;
Smpl.LastName =
list[i].LastName;
Smpl.Location =
list[i].Location;
Smpl.Id = Convert.ToInt32(list[i].Id);
ListDetails.Add(Smpl);
}
return
ListDetails;
}
}
In controller
public ActionResult
jQGRID()
{
Sample
sample = new Sample();
List<Sample>
lst = new List<Sample>();
lst = sample.GetList();
Session["Export"]
= lst;
return
View(lst);
}
In view
@model IEnumerable<JQGridExample.Models.Sample>
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<link href="~/Content/css/jquery-ui-custom.css" rel="stylesheet" />
<link href="~/Content/css/ui.jqgrid.css" rel="stylesheet" />
<script src="~/Content/js/grid.locale-en.js"></script>
<script src="~/Content/js/jquery.jqGrid.js"></script>
<script type="text/javascript">
$(document).ready(function () {
@{
System.Web.Script.Serialization.JavaScriptSerializer serializer = new System.Web.Script.Serialization.JavaScriptSerializer();
serializer.MaxJsonLength
= Int32.MaxValue;
}
var mydata = @Html.Raw(serializer.Serialize(Model))
$grid = $("#jQGridCustomer");
$grid.jqGrid({
datatype: "local",
gridComplete: function () {
$("tr.jqgrow:odd").addClass("evenrows");
},
width: 'auto',
height: 'auto',
shrinkToFit: false,
data: mydata,
rowNum: 5,
sortorder: "asc",
rowList: [5, 10,
15],
pager: '#pagerCustomer',
emptyrecords: 'No Records Found',
viewrecords: true,
colNames: ["", 'Id', 'User Name', 'First Name', 'Last Name', 'Location'],
colModel: [{
name: 'Id', sortable: false, width: 40, formatter: function (cellValue, options, rowdata, action) {
return '<input type="checkbox"
class="chkmember" onclick="CheckboxCheck()" value="' + rowdata.Id + '" />'
}
},
{ name: 'Id', index: 'Id', width: '100%', cmTemplate: {
sortable: true }, formatter:
editLink },
{ name: 'UserName', index: 'UserName', width: '100%', cmTemplate: {
sortable: true } },
{ name: 'FirstName', index: 'FirstName', width: '100%', cmTemplate: {
sortable: true } },
{ name: 'LastName', index: 'LastName', width: '100%', cmTemplate: {
sortable: true } },
{ name: 'Location', index: 'Location', width: '100%', cmTemplate: {
sortable: true } }, ],
caption: '<input type="checkbox" id="chkall" onclick="return
checkAll(this.checked)"/>' + 'Select All',
loadComplete: function () {
}
});
$("#gridJQ .ui-icon-trash").removeClass('ui-icon ui-icon-trash').addClass('idoc-icon-trash');
});
function editLink(cellValue, options, rowdata, action) {
return "<a href='@Url.Action("EditMember", "JqGrid")?Id=" + rowdata.Id + "'>" + rowdata.UserName + "</a>";
}
function checkAll(checkedStatus) {
$('#chkall').attr('checked', checkedStatus);
$("input[class='chkmember']").each(function () {
this.checked = checkedStatus;
});
$('#chkall').attr('checked', checkedStatus);
}
function CheckboxCheck() {
var chkarray = [];
$('.chkmember:checkbox:checked').each(function () {
$('#chkall').attr('checked', false);
chkarray.push($(this).val());
});
var totalCheckboxes = $('input:checkbox').length;
var checkedCheckboxes = $('input:checkbox:checked').length;
if (totalCheckboxes - 1 == checkedCheckboxes) {
$('#chkall').attr('checked', true);
}
}
</script>
<div style="height: auto; width: 100%;" class="GridCustomer" id="maindiv" >
<table id="jQGridCustomer" class="greedGrid" style="font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #666666;"></table>
<div id="pagerCustomer"></div>
</div>
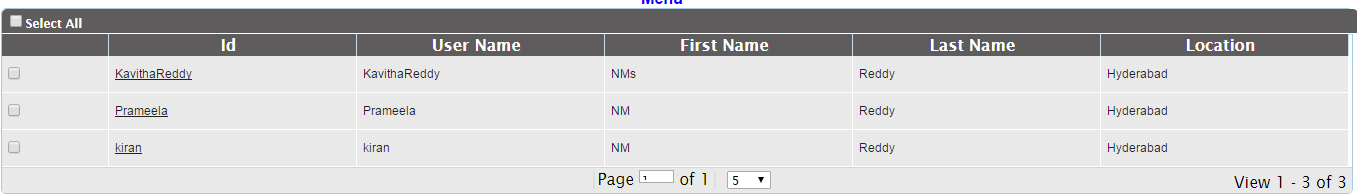
The result view Below